CSS Grid Layout Module
Header
Menu
Main
Right
Footer
Grid Layout
The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning.
Browser Support
The grid properties are supported in all modern browsers.
| 57.0 | 16.0 | 52.0 | 10 | 44 |
Grid Elements
A grid layout consists of a parent element, with one or more child elements.
Example
<div
class="grid-container">
<div class="grid-item">1</div>
<div
class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div
class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div
class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
1
2
3
4
5
6
7
8
9
Display Property
An HTML element becomes a grid container by setting the
display property to
grid or inline-grid.
All direct children of the grid container automatically become grid items.
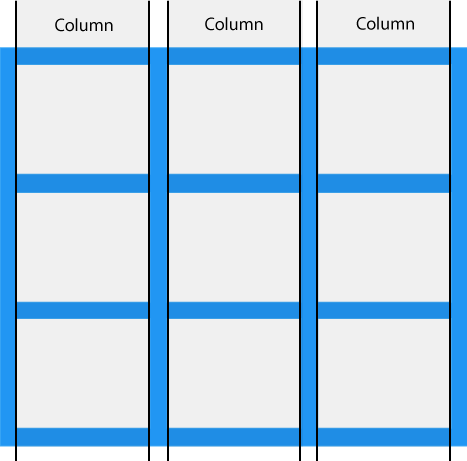
Grid Columns
The vertical line of grid items are called columns.

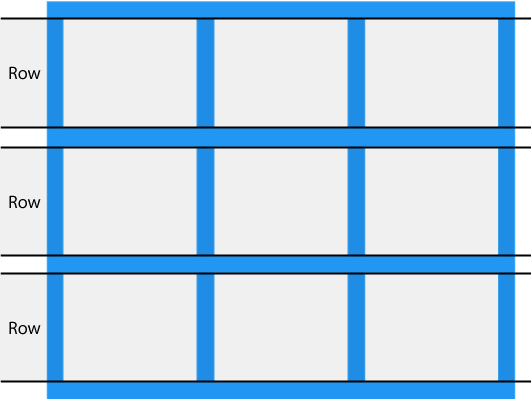
Grid Rows
The horizontal line of grid items are called rows.

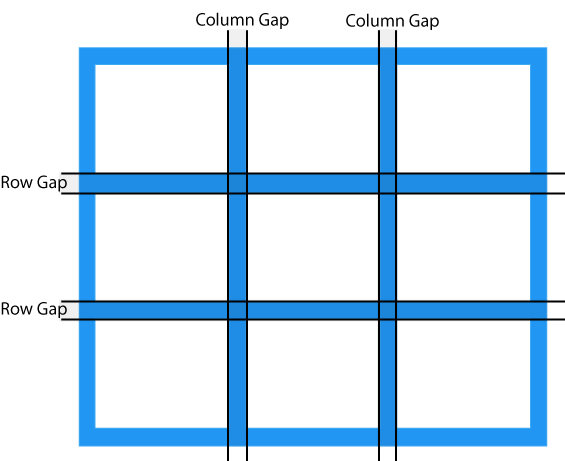
Grid Gaps
The space between each column/row are called gaps.

You can adjust the gap size by using one of the following properties:
grid-column-gap
grid-row-gap
grid-gap
Example
The grid-column-gap property sets the gap between the columns:
.grid-container {
display: grid;
grid-column-gap: 50px;
}
Example
The grid-row-gap property sets the gap between the rows:
.grid-container {
display: grid;
grid-row-gap: 50px;
}
Example
The grid-gap property is a shorthand property for the grid-column-gap and the grid-row-gap properties:
.grid-container {
display: grid;
grid-gap: 50px 100px;
}
Example
The grid-gap property can also be used to set both the column gap and the row gap in one value:
.grid-container {
display: grid;
grid-gap: 50px;
}
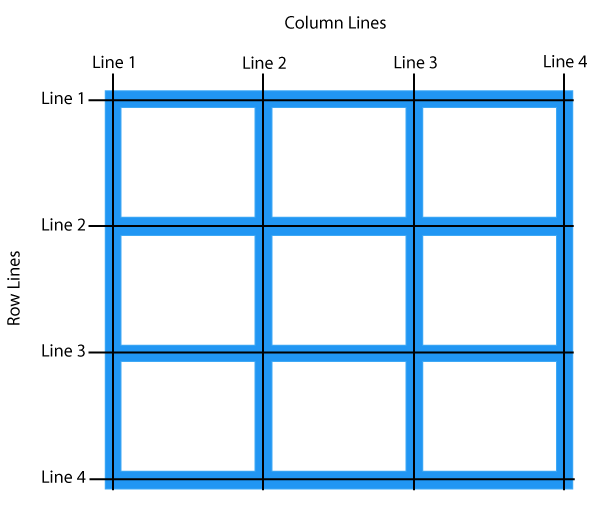
Grid Lines
The line between columns are called column lines.
The line between rows are called row lines.

Refer to line numbers when placing a grid item in a grid container:
Example
Place a grid item at column line 1, and let it end on column line 3:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
Example
Place a grid item at row line 1, and let it end on row line 3:
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}

